السلام عليكم و رحمة الله و بركاته
كود تغيير شكل أزرار بحث-انتقال-استعراض-إرسال
ما نوع الكود؟
CSS Code
ما النسخة التي يعمل عليها؟
PHPBB3
من هو مصمم الكود؟
keko_ferkeko
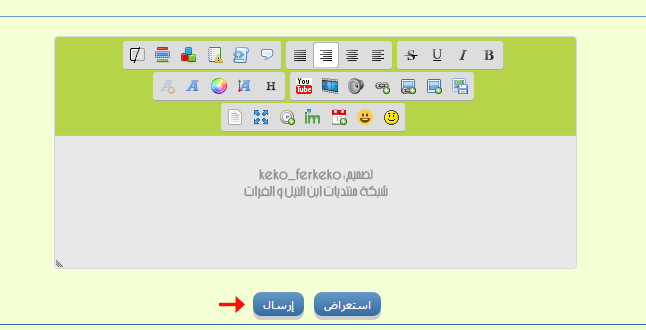
ما هي نتيجة الكود؟
ما هو الكود؟
- الكود:
-
/*--كود تغيير شكل أزرار بحث-انتقال-استعراض-إرسال--*/
/*----------By:keko_ferkeko------------*/
/*For more codes: nf-son.forumotion.com*/
input.button1, input.button2, button.button2{background:linear-gradient(#6899C7,#316CA3);Font-family:tahoma;border: none;border-radius:8px;
color:#fff;padding: 5px 10px;text-align: center;text-decoration: none;display: inline-block;font-size: 12px;margin: 3px 3px;
cursor: pointer;box-shadow: 0 4px #ccc;}
input.button1:hover, input.button2:hover, button.button2:hover {background: linear-gradient(#316CA3,#215585);Font-family:tahoma;border: none;
border-radius:8px;color:#fff;padding: 5px 10px;text-align: center;text-decoration: none;display: inline-block;font-size: 12px;
margin: 3px 3px;cursor: pointer;box-shadow: 0 4px #ccc;}
input.button1:active, input.button2:active, button.button2:active{background: linear-gradient(#316CA3,#215585);box-shadow: 0 2px #ccc;
transform: translateY(4px);Font-family:tahoma;border: none;border-radius:8px;color: #fff;padding: 5px 10px;text-align:center;
text-decoration: none;display: inline-block;font-size: 12px;margin: 3px 3px;cursor: pointer;}
/*---------------نهاية الكود-------------*/
خالص تحياتي؛
 الخميس يوليو 14, 2016 7:50 pm
الخميس يوليو 14, 2016 7:50 pm موضوع: كود تغيير شكل أزرار بحث-انتقال-استعراض-إرسال
موضوع: كود تغيير شكل أزرار بحث-انتقال-استعراض-إرسال 



 الثلاثاء يوليو 19, 2016 9:27 am
الثلاثاء يوليو 19, 2016 9:27 am موضوع: رد: كود تغيير شكل أزرار بحث-انتقال-استعراض-إرسال
موضوع: رد: كود تغيير شكل أزرار بحث-انتقال-استعراض-إرسال 
